
- ავტორი Taylor Roberts [email protected].
- Public 2023-12-16 00:30.
- ბოლოს შეცვლილი 2025-06-01 04:57.
ვებ გვერდის გვერდის შესაქმნელად, ა გადახვევა (ზოგი ამას ეძახის" მაუსის გადატანა ") არის ტექნიკა JavaScript-ის გამოყენებით, რომელიც საშუალებას გაძლევთ შეცვალოთ გვერდის ელემენტი (ჩვეულებრივ გრაფიკული სურათი), როდესაც მომხმარებელი ააგორებს მაუსს გვერდზე რაიმეზე (როგორიცაა ტექსტის ხაზი ან გრაფიკული სურათი).
აქ რა არის მასში გადახვევა?
გადახვევა არის JavaScript ტექნიკა, რომელსაც ვებ დეველოპერები იყენებენ ეფექტის შესაქმნელად, რომლის დროსაც გრაფიკული გამოსახულების გარეგნობა იცვლება, როდესაც მომხმარებელი თაგვის მაჩვენებელს გადაატრიალებს მასზე. გადახვევა ასევე ეხება ღილაკს ვებ გვერდზე, რომელიც იძლევა ინტერაქტიულობის საშუალებას მომხმარებელსა და ვებ გვერდს შორის.
ასევე, როგორ გავაკეთო გადახვევის სურათი? დააჭირეთ "ჩასმა" მენიუს ზოლში. დააწკაპუნეთ " გამოსახულება ობიექტები "და" Rollover გამოსახულება "გახსენით ჩასმა Rollover გამოსახულება დიალოგური ფანჯარა. დააჭირეთ ღილაკს "დათვალიერება" ორიგინალის გვერდით გამოსახულება ყუთი. Ნავიგაცია მეშვეობით თქვენი ფაილური სისტემა და აირჩიეთ გამოსახულება რომელიც უნდა გამოჩნდეს მაშინ, როცა არა მაუსი ტრიალებს ის გამოსახულება.
ასევე ჩნდება კითხვა, რა არის გადახვევა ვებსაიტზე?
ა გადახვევა სურათი არის მეორადი სურათი, რომელიც ჩატვირთულია თქვენს გვერდზე, რათა გამოჩნდეს, როდესაც თქვენი საიტის ვიზიტორი „გადააბრუნებს“გარკვეულ სურათს თქვენს საიტზე. იგი გამოიყენება თქვენი საიტის უფრო ინტერაქტიული გახადოს და შეიძლება გამოყენებულ იქნას ერთი და იგივე სურათის განსხვავებული ხედების, ან ალტერნატიული პროდუქტების და ა.შ.
როგორ მუშაობს გადახვევა?
ტრადიციული (ან გადახვევა ) IRA, როგორც წესი, გამოიყენება გადასახადამდე აქტივებისთვის, რადგან დანაზოგი დარჩება ინვესტირებად გადასახადის გადადებულ საფუძველზე და თქვენ არ გექნებათ რაიმე გადასახადები გადახვევა თავად გარიგება. თქვენ ასევე გაქვთ შესაძლებლობა აიღოთ თანხები ნაღდი ანგარიშსწორებით ან გადაიტანოთ IRA- ში საგადასახადო დაზოგვამდე.
გირჩევთ:
რა არის ca9948 მოწონება?

1., პუნქტი ა CA9948 ინდოსამენტიდან, ინდოსამენტში ნათქვამია, რომ CA9948-ით გათვალისწინებული დაფარვა ვრცელდება, გარდა პასუხისმგებლობისა, რომელიც აღებულია კონტაქტის ან შეთანხმების საფუძველზე. სხვა სიტყვებით რომ ვთქვათ, თუ კატასტროფას დაზღვევის დაუდევრობით გამოწვეული დაბინძურება მოჰყვა, CA9948 დამტკიცება უზრუნველყოფს დაფარვას
რა არის G ტიპის ნათურა?

G ტიპის მინიატურული ნათურები გვხვდება ბევრ პროგრამაში, მათ შორის: ავტომატური მაჩვენებელი და ინსტრუმენტი, თვითმფრინავი და საზღვაო. რიცხვი "G" - ს შემდეგ არის შუშის დიამეტრი 1/8 ინჩიანი ნაბიჯებით. მაგალითად, G5 ნათურას აქვს 5/8 ინჩის დიამეტრი
რა არის ბატარეის მომსახურება მანქანაზე?

მომსახურება ჩვეულებრივ მოიცავს: ბატარეის, ბატარეის კაბელების და ტერმინალების შემოწმებას. ბატარეის ზედაპირისა და ტერმინალების გაწმენდა. ღია წრედის ძაბვისა და დატვირთვის ტესტის ჩატარება და ბატარეის ტერმინალების დამუშავება კოროზიის თავიდან ასაცილებლად
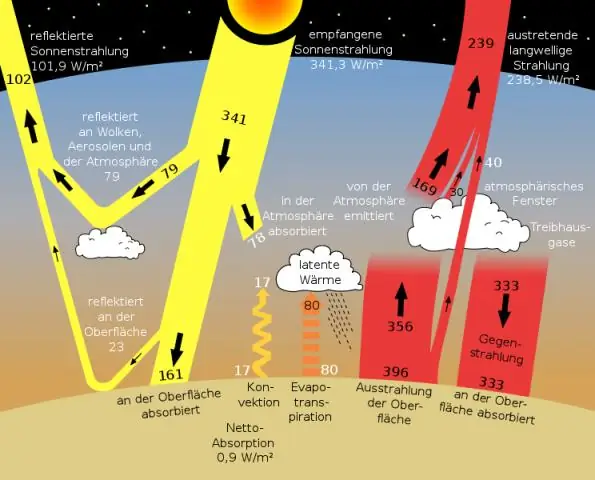
რა არის სათბურის გაზები და რატომ არის ისინი მნიშვნელოვანი?

სათბურის გაზები არის გარკვეული მოლეკულები ჰაერში, რომლებსაც აქვთ უნარი დაიჭირონ სითბო დედამიწის ატმოსფეროში. სათბურის გაზები, როგორიცაა ნახშირორჟანგი (CO2) და მეთანი (CH4), ბუნებრივად წარმოიქმნება და მნიშვნელოვან როლს ასრულებს დედამიწის კლიმატში. ისინი რომ არ არსებობდნენ, პლანეტა გაცილებით ცივი ადგილი იქნებოდა
რამდენ ხანს ძლებს სანთლებზე გადახვევა?

შეერთებული შტატების ფედერალური კანონი გვკარნახობს, რომ ახალ მანქანებზე ანთების კოჭა და ანთების მოდული გარანტირებულია მინიმუმ ორი წლის განმავლობაში ან 24,000 მილის მანძილზე, რომელი იქნება პირველი. ანთების კოჭში იზოლაცია დროთა განმავლობაში დეგრადირდება, მაგრამ ბევრი კოჭა შექმნილია იმისთვის, რომ გაუძლოს 100,000 მილი ან მეტი
